O CMS WordPress é um dos mais populares gerenciador de Blog, mas essa ferramenta não se baseia só em uma poderosa ferramenta para blogueiros, com esse CMS e os Plugins certos, podemos ter um portal de rede social até um bem estruturado ecommerce.
O CMS WordPress é um dos mais populares gerenciador de Blog, mas essa ferramenta não se baseia só em uma poderosa ferramenta para blogueiros, com esse CMS e os Plugins certos, podemos ter um portal de rede social até um bem estruturado ecommerce.
Seja como blog, ecommerce ou rede social nada mais apresentável aos nossos clientes e visitantes uma página bem personalizada, e no caso de login ou cadastro, o ideal é que essa tela seja customizada.
Alterando a página de Login e Cadastro WordPress
Hoje o CMS conta com diversos plugin’s para realizar esse tipo de customização, porém, utilizar plugin’s para as tarefas relativamente simples, não é algo que vejo com bons olhos, segue alguns motivos:
- Plugins deixa seu site relativamente mais lento, de acordo com numeroso plugin vão sendo instalados. Esses maravilhosos scripts também consomem recursos do hardware;
- A necessidade de manter os plugins sempre atualizados para garantir a compatibilidade entre ele o CMS;
- E aqui um ponto favorável, sair um pouco da zona de conforto e ariscar-se a programar um pouco para exercitar a mente e os dedos.
Pelos motivos citados optei por realizar essa configuração manualmente. Então vamos para a ação.
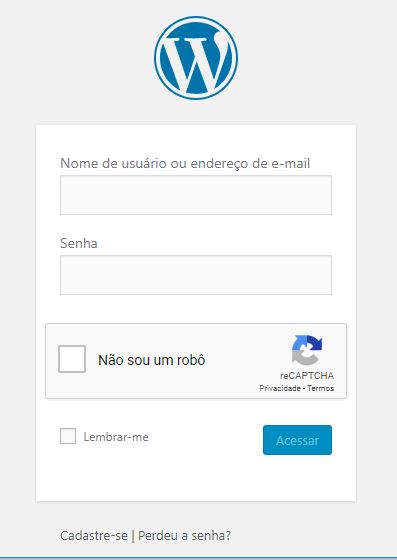
Na imagem “imagem01” podemos ver a página original de login do WordPress.

Convenhamos que essa tela não é ruim, mas podemos dar um toque pessoal.
Logo
A sensação que temos quando vamos realizar um login ou um novo cadastro e deparamos com um logo que não corresponde ao logo da página é de dúvida: “será que estamos no lugar certo?”. Por esse motivo, afim de estabelecer uma relação de confiança entre seu serviço e o cliente, que vamos falar inicialmente do logo dessa tela. Esse logo tem que respeitar algumas medidas.
Essa tela é sensível, então caso alguma media de imagem, tabela, div entre outros não forem respeitadas você vai ter uma tela de login fora de enquadramento e centralização.
Os parâmetros de medidas são as seguintes
width(largura): 250px;
height(altura): 150px;
O ideal é criar seu logo ja nessas proporções. Com o arquivo em mãos vamos ao trabalho.
Habilitando as alterações
Para que tais alterações possam ser realizadas, temos que incluir um código em nosso sistema.
O código a seguir tem que ser adicionado ao arquivo functions.php do seu tema.
Lembre-se que se alterar o temas ou atualiza-lo essas configurações serão perdidas. A não ser que vocês tenha utilizando um themes-childe, temas filho.
Eesse código deverá ser colocado no arquivo functions.php do seu tema.
Segue o código
function custom_login_css() {
echo '<link rel="stylesheet" type="text/css"href="'.get_stylesheet_directory_uri().'/style.css"/>';
}
add_action('login_head', 'custom_login_css');
?>
Adicione-o no final do arquivos.
Perceba que estamos utilizando uma função PHP que adiciona um link ao header da sua página de login do WordPress, obrigando que o arquivo style.css seja adicionado aquela página. Isso possibilita que toda a página de login seja alterada por meio de CSS, pelo arquivo que controla todo o estilo do seu tema. Se não fosse assim, você teria de alterar através dos arquivos da pasta wp-admin, o que você não se deve fazer – pois ali existem arquivos para o funcionamento do WordPress. Além disso que se alguma atualização fosse realizada no WP, tudo seria perdido.
Inserindo o Código no arquivo PHP
Existem três maneiras de realizar essa inclusão, vamos a elas:
- Painel do WordPress;
- Terminal Linux;
- FTP;
Entretanto, nesse primeiro momento vou realizar o procedimento pelo Painel do WordPress por dois motivo:
- Por se tratar do método mais indicado;
- Por se mais simples;
Caso queira ver os outros dois métodos, deixem um comentário.
Alterando o arquivo functions.php usando Painel WordPress
Logando em seu painel adminstrativo do wordpress usando um usuário com acesso total ao ambiente, navegue: Aparência\Editor do Tema

Na página que é exibida, no iframe “Arquivo do tema”, selecione o arquivo functions.php

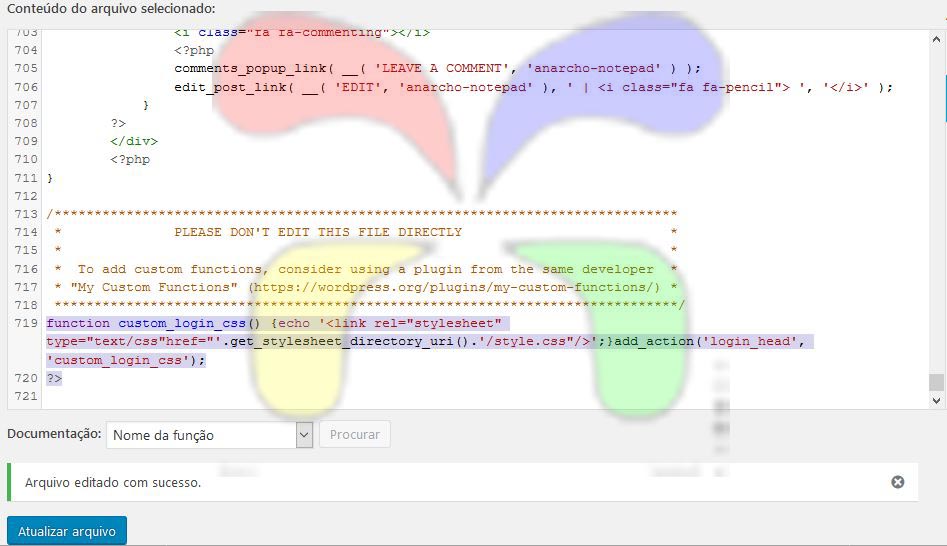
No iframe principal será carregado todo o código do arquivo functions.php, desça a barra de rolagem do iframe até final e cole o código já fornecido acima. Segue a imganes04 para melhor visual.
 Aqui terminamos o procedimento para habilitarmos a edição de nossa página de acesso e cadastro do ambiente WordPress.
Aqui terminamos o procedimento para habilitarmos a edição de nossa página de acesso e cadastro do ambiente WordPress.
Os passos que se seguem será a respeito da customização propriamente dita.
Substituindo o logo usando Painel WordPress
Para que as alteração tenham o efeito esperado, temos que certificar que alguma etapas sejam realizada com êxito.
Devemos deixar o arquivo da imagens, que pode estar nas seguintes extensões png, jpg e gif, no diretório de imagens do seu temas. No meu caso eu coloquei uma cópia do arquivo logoBlogBidelaLogin.png em:
public_html/blog/wp-content/themes/seu-tema/images/
Código para alteração da imagens
Acessando o painel administrativo do seu WordPress, navegue até: Aparência\Editor do Tema
vide Terceira imagem
Na página que é exibida, no iframe “Arquivo do tema”, selecione Folha de Estilo o arquivo (style.css)
E inclua o seguinte código:
/* CSS responsável por alterar a customizar a tela de login/Cadastro */
.login h1 a { background-image: url('images/logo.png'); background-size: 250px 150px; width: 250px; height: 150px; }
Altere o arquivo do logo para o nome de sua imagem, esse é o nome do meu arquivo “logobbWordPressLogin.png“, então deverá ficar assim.
background-image: url('images/logobbWordPressLogin.png');
Vamos ver como ficou o novo visual de nossa tela de login/cadastro.

Agora com as pesquisas e conhecimento necessários podemos alterar qualquer objeto de nossa tela de login/cadastro do WordPress como por exemplo a plano de fundo.
Insira código também no arquivos em style.css para alterar a cor do plano de fundo da tela login/cadastro:
body.login
{background: #000;}
Veja como ficou

Agora é só fazer novas experiências:
Se está gostando das postagens, se inscreva em nosso site para receber mais materiais de nosso blog, é grátis, você vai ser notificado quando novas postagens forem publicadas, recebendo assim mais conteúdos de qualidades e ainda vai dar aquela força pra nossa comunidade. E não esquece de compartilhar em suas redes sociais os botões estão no final desse página.
No final dessa página temos um campo onde você é bem vindo para deixar seus comentários. Pode ser uma opinião, elogios, críticas ou correções. Pode ficar a vontade para tirar suas dúvidas ou colaborar acrescentando algo que tenhamos deixado passar desapercebido.
Sua visita e feedback é muito importante para o nosso espaço.