Aqueles que vêm acompanhando o B2, sabe que sou reticente quanto a utilização de plugins para tarefas relativamente simples. Além de carregar scripts e css que as vezes não são essências para o funcionamento do plugins, ainda temos que ficar atentos quanto a sua atualização e compatibilidade com plugins ou temas já instalados.
 Hoje eu estava configurando a ferramenta do Google Analytics, e tive uma certa dificuldade para configura-lo. Então recorri ao querido Google e achei duas postagens interessantes que abordavam o tema. Fiz meus testes, consegui! Juntando uma referência e outras, e assim criar nossa própria referência para instalação.
Hoje eu estava configurando a ferramenta do Google Analytics, e tive uma certa dificuldade para configura-lo. Então recorri ao querido Google e achei duas postagens interessantes que abordavam o tema. Fiz meus testes, consegui! Juntando uma referência e outras, e assim criar nossa própria referência para instalação.
Depois de achar o “pulo do gato” vocês vão ver que não é nenhum bicho de sete cabeças. Sem mais delongas…
Configurando Google Analitycs usando o functions.php
Esse tópico não trata de configurar a ferramenta da Google, então por esse motivo não vou abordar esse aqui. Talvez até faça uma postagem para esse assunto. Todavia, e levando em consideração que você já tenha sua conta ativa para ferramenta Google Analitycs com seu código de script já gerado pela ferramenta, “mãos a obra”.
Encontrando seu código no Google Analitycs
Já estando logado com sua conta do Gmail vamos fazer as seguintes etapas:
- No Menu da barra vertical lateral a esquerda, navegue até a opção Administrador;
- Na segunda coluna que será exibida, clique em Fluxo de Dados;
- Será exibido uma lista de domínio/sites que você tem cadastrado, clique no site que tenha sido desenvolvido com o WordPress;
- Na próxima tela escola a opção: Tag global do site (gtag.js). O seguinte código deverá ser exibido:
Algo parecido com isso. Claro que eu alterei os códigos que pertence ao Blog do Bidela.
<-- Global site tag (gtag.js) - Google Analytics -->
<script async="" src="https://www.googletagmanager.com/gtag/js?id=G-BDB40BY6FB"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-BDB40BY6FB');
</script>
O código acima é uma função Javascript (.js)
Copie esse trecho de código, e vamos partir para a segunda parte dessa configuração.
Agora que temos o código vamos navegar até o Wordpres. Certifique-se que o usuário que usará para logar tenha acesso administrativo no WordPress.
Inserindo Gtag no functions.php
O ideia que você realize esse procedimento em um temas filho (themes-child)
O tema filho não é uma exigência, mas como já relatado caso ocorra uma atualização no seu temas tudo que fizestes será perdido.
Deduzindo que esteja devidamente logado no seu WP, vamos para as seguintes etapas.
- Navegue até o menu administrativo do seu WP;
- Clique em Aparência/Editor de Temas;
- No menu vertical a direita (Arquivo do Tema), clique na opção Função do Tema (functions.php);
- No final do arquivo cole as seguintes linhas:
add_action('wp_head','my_analytics', 20);
function my_analytics() {
?>
INSIRA AQUI SUA GTAG
<?php
}
5. Colando seu código gtag entre as tags PHP (?><?PHP).
add_action('wp_head','my_analytics', 20);
function my_analytics() {
?>
<-- Global site tag (gtag.js) - Google Analytics -->
<script async="" src="https://www.googletagmanager.com/gtag/js?id=G-BDB40BY6FB"></script>
<script>
window.dataLayer = window.dataLayer || [];
function gtag(){dataLayer.push(arguments);}
gtag('js', new Date());
gtag('config', 'G-BDB40BY6FB');
</script>
<?php
}
Seu script deve ficar com forme acima. Clique no botão salvar arquivo.
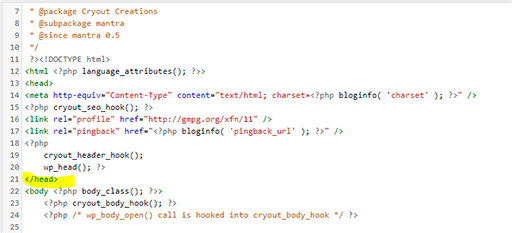
Inserindo Gtag no header.php
Também podemos inserir o código de rastreamento no arquivo de cabeçalho do tema ativo do WordPress, no arquivo header.php.
- Navegue até o menu administrativo do seu WP;
- Clique em Aparência/Editor de Temas;
- No menu vertical a direita (Arquivo do Tema), clique na opção “Cabeçalho do Tema” (header.php);
- Acima da tags html </head>
- Terminado clique no botão “Salvar Arquivo” para aplicar as mudanças.

Se os passos foram seguidos a risca até aqui, ao navegar na tela administrativa do seu Google Analytics a contagem de acesso ao seu site já vai aparece em seu dashboard. Para agilizar a visualização dos dados, clique em no item “Em Tempo Real” e comece você mesmo a navegar em seu site.
Se está gostando das postagens, se inscreva em nosso site para receber mais materiais de nosso blog, é grátis, você vai ser notificado quando novas postagens forem publicadas, recebendo assim mais conteúdos de qualidades e ainda vai dar aquela força pra nossa comunidade. E não esquece de compartilhar em suas redes sociais os botões estão no final desse página.
No final dessa página temos um campo onde você é bem vindo para deixar seus comentários. Pode ser uma opinião, elogios, críticas ou correções. Pode ficar a vontade para tirar suas dúvidas ou colaborar acrescentando algo que tenhamos deixado passar desapercebido.
Sua visita e feedback é muito importante para o nosso espaço.



ótima postagem, porém a imagem (Inserindo Gtag no header.php) ficou muito pequena, mesmo acessando do PC.
Olá Márcio, que bom vê-lo por aqui meu amigo!
Sobre a sua observação, “linkei” a imagem ao arquivo original, assim quando clicar nela abrira uma tela onde será possível redimensionar a imagem.
Obrigado pelo seu feedback!
Abraço;